TMA 示例
查看下面的示例,了解如何创建您自己的 Telegram 小程序。
基础 TMA 示例

这是一个使用纯 JavaScript、HTML 和 CSS 实现的基础且直接的 Telegram 小程序(TMA)。该项目旨在提供一个创建简单 TMA 并在 Telegram 内启动它的最简化示例,无需依赖复杂的构建工具或前沿库。
- 可通过直接链接访问应用:t.me/simple_telegram_mini_app_bot/app
- 或者您可以通过机器人菜单按钮启动应用:t.me/simple_telegram_mini_app_bot
- 部署 URL:https://telegram-mini-apps-dev.github.io/vanilla-js-boilerplate/
打开演示
GitHub
特点
- 极简用户界面。
- 未使用外部库或框架。
- 易于理解和修改。
入门
必要条件
要运行此示例,您需要一个支持 JavaScript 的现代 web 浏览器。
安装
- 克隆此库到您的本地机器:
git clone https://github.com/Telegram-Mini-Apps-Dev/vanilla-js-boilerplate.git
- 导航至项目目录:
cd vanilla-js-boilerplate
在您偏好的代码编辑器或 IDE 中打开 index.html。
使用
- 在您偏好的代码编辑器或 IDE 中打开 index.html。
- 做出您的改动
- 创建您自己的 GitHub 库,提交并推送您的更新。
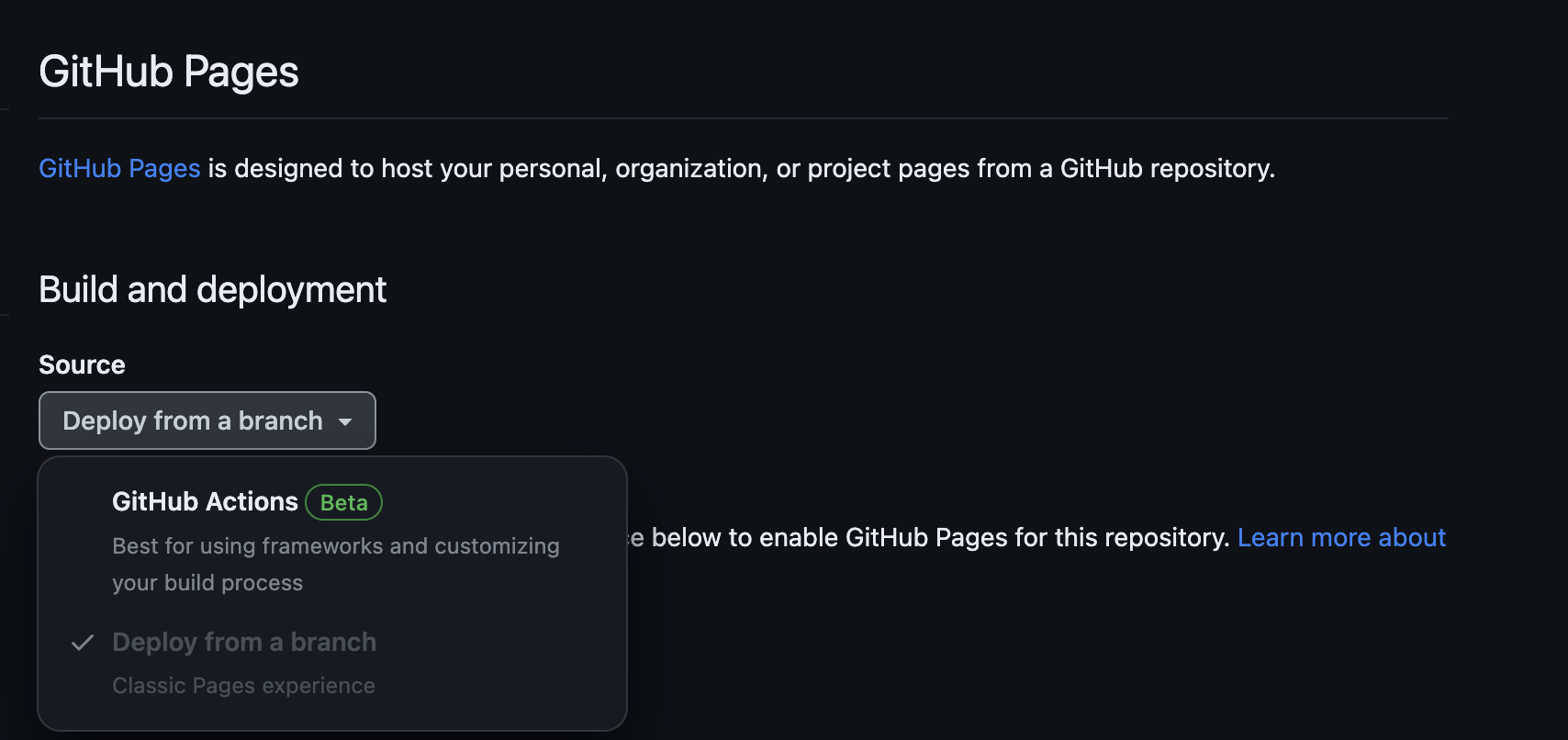
- 转到您的 GitHub 库页面并打开设置。检查“页面”选项卡和“构建与部署”部分。如果选择了 GitHub Actions 选项,资产应该被部署到页面上,并且会有像
https://<username>.github.io/vanilla-js-boilerplate/这样的 URL。您可以复制此 URL,并使用 BotFather 机器人创建您自己的 TWA。
当前 TMA 示例
介绍
Vite(在法语中意味着“快”)是一个前端构建工具和开发服务器,旨在为现代 web 项目提供更快、更精简的开发体验。我们将利用 Vite 创建 Telegram 小程序示例。
您可以在这里找到示例项目 https://github.com/Telegram-Mini-Apps-Dev/vite-boilerplate 或者您可以按照以下说明操作。
必要条件
我们将从搭建您的 Vite 项目开始。
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
然后按照提示操作!
或者您可以直接运行以下命令创建带有 TypeScript 支持的 React 项目:
# npm 7+, extra double-dash is needed:
npm create vite my-react-telegram-web-app -- --template react-ts
# or yarn
yarn create vite my-react-telegram-web-app --template react-ts
# this will change the directory to recently created project
cd my-react-telegram-web-app
小程序的开发
现在我们需要开始项目的开发模式,请在终端运行以下命令:
# npm
npm install
npm run dev --host
# or yarn
yarn
yarn dev --host
--host 选项允许获取带有 IP 地址的 URL,您可以在开发过程中用于测试。重要说明:在开发模式下,我们将使用自签名 SSL 证书,这将使我们能够仅在 Telegram 的 web 版本 https://web.telegram.org/ 中测试我们的应用,由于其他平台(iOS、Android、MacOS)的政策。
我们需要添加 @vitejs/plugin-basic-ssl 插件:
- npm
- Yarn
- pnpm
npm install @vitejs/plugin-basic-ssl
yarn add @vitejs/plugin-basic-ssl
pnpm add @vitejs/plugin-basic-ssl
现在我们需要更改 vite.config.ts。添加导入:
import basicSsl from '@vitejs/plugin-basic-ssl';
并添加插件
export default defineConfig({
plugins: [react(), basicSsl()]
});
您可以使用 ngrok 将您的本地服务器暴露给互联网并附加 SSL 证书。您将能够在所有 Telegram 平台上使用热模块替换进行开发。打开新的终端窗口并运行:
# where 5173 is the port number from npm/yarn dev --host
ngrok http 5173
此外,我们将准备我们的项目以部署到 GitHub Pages:
export default defineConfig({
plugins: [react(), basicSsl()],
build: {
outDir: './docs'
},
base: './'
});
我们将使用 GitHub Actions 部署脚本,该脚本将在针对 master 分支的推送上运行。从您的项目根目录开始:
# we are going to create GitHub Actions config for deployment
mkdir .github
cd .github
mkdir workflows
cd workflows
touch static.yml
现在将此配置添加到 static.yml:
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ['master']
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets the GITHUB_TOKEN permissions to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow one concurrent deployment
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18
cache: 'npm'
cache-dependency-path: './'
- name: Install dependencies
run: npm install
- name: Build
run: npm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload dist repository
path: './docs'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
别忘了在您的 GitHub 库的设置→页面中为构建和部署选择 GitHub Actions 选项。现在,每次推送后,您的代码将被部署到页面。

现在我们将添加 @twa-dev/sdk。Telegram 通过链接分发 SDK。这是一种处理库的旧时方式。@twa-dev/sdk 包允许像处理 npm 包一样使用 SDK,并支持 TypeScript。
- npm
- Yarn
- pnpm
npm install @twa-dev/sdk
yarn add @twa-dev/sdk
pnpm add @twa-dev/sdk
打开 /src/main.tsx 文件并添加以下内容:
import WebApp from '@twa-dev/sdk'
WebApp.ready();
ReactDOM.createRoot...
WebApp.ready() - 是一个方法,向 Telegram 应用程序通知小程序已准备好显示。建议尽可能早地调用此方法,一旦加载了所有必要的接口元素。一旦调用此方法,加载的占位符将被隐藏,小程序将被显示。
然后我们将添加与用户的一些交互。进入 src/App.tsx,我们将添加带有警告的按钮。
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import WebApp from '@twa-dev/sdk'
function App() {
const [count, setCount] = useState(0)
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
</div>
{/* Here we add our button with alert callback */}
<div className="card">
<button onClick={() => WebApp.showAlert(`Hello World! Current count is ${count}`)}>
Show Alert
</button>
</div>
</>
)
}
export default App
现在我们需要创建 Telegram 机器人,这样我们就可以在Telegram应用程序中启动 Telegram 小程序。
为应用设置机器人
要将您的小程序连接到 Telegram,您需要创建一个机器人并为其设置小程序。按照以下步骤设置新的 Telegram 机器人:
设置机器人
提示
使用自签名 SSL 证书,您可以遇到此类警告的问题。点击“Advanced”按钮,然后点击 Proceed <local dev server address here>。未采取这些步骤,您将无法在 Telegram 的 web 版本中进行调试